Crear banner animado para mi web sin programas
Hoy aprenderás a crear un banner animado para tu página web sin necesidad de programas instalados en tu computadora. Me enfocaré a páginas web creadas en WordPress y Elementor, pero igual te servirá si tu web esta creada en cualquier otro software. En la descripción encontrarás los minutos para cada tema, así que ve y revísalos para que vayas al que te interesa, por ejemplo si tú solo quieres saber como crear una banner animado para tu web creada fuera de WordPress, ahí vas a encontrar el minuto exacto.

Tabla de contenidos
Crear banner animado en Wordpess
Para ti que creaste tu página web en WordPress y Elementor siguiendo mis tutoriales (o no), la forma más fácil de crear tu banner animado es directamente en Elementor. Así que supongamos que creamos una estructura desde cero en Elementor, dando clic en el icono de +, después elegimos la estructura que necesitemos.

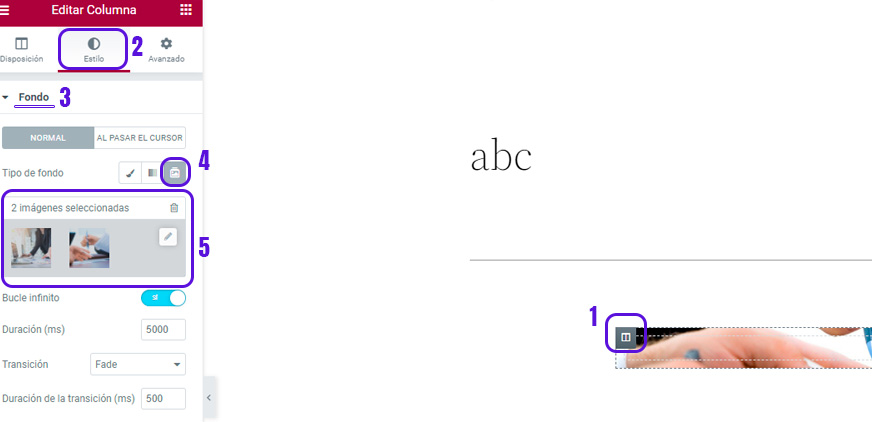
Ahora que ya tenemos nuestra estructura lista, vamos a agregar un par de imágenes a esa estructura, pero no lo haremos agregando el widget de imagen. La forma en la que lo vamos a hacer es dando clic en el icono gris para editar la columna, nos vamos a la pestaña de Estilo y dentro de Fondo, ubicamos los iconos que aparecen en el tipo de fondo y ahí elegimos el último icono que sería Pase de diapositivas; ahora elige mínimo 2 imágenes para que se cree un banner con fotos en movimiento.

Como puedes ver, ya se están mostrando las imágenes que seleccionamos como slide o diapositiva, creando nuestro primer banner animado con este efecto. de una forma muy fácil y sin necesitar recursos externos u otros plugins.
Ahora ya puedes agregarle el widget de texto y el widget de botón para mandar a los visitantes de tu web al producto, servicio o lo que sea que quieras promocionar con ese banner.
Ajustes extras en mi banner
En esta sección de ajustes extras, te explicaré las opciones que te ofrece Elementor para esta opción de Pase de diapositivas.
Podeos encontrar:
Bucle infinito: Con esta opción haces que el pase de imágens sea constante.
Duración: Aquí editas el tiempo que pasa al cambiar de una foto a otra. Entre más bajo sea el número más rápido pasan las fotos.
Transición: Aquí eliges como quieres que pasen las imágenes, de izquierda derecha, de arriba hacia abajo, etc.
Duración de la transición: En esta opción eliges el tiempo de transición, es decir, el tiempo que dura en cambiarse de una foto a otra.
Tamaño de fondo: Puedes seleccionar cuánto espacio quieres que abarque tu foto. Tiene 3 opciones para elegir.
Posición de fondo: Elige la posición de tu imagen; si quieres que este centrada, que este arriba a la derecha, o como quieras de sus 9 opciones.
3 Ejemplos de banners animados que puedes crear con Elementor
Crear banner animado fuera de WordPress
Si lo que necesitas es saber cómo crear un banner animado para tu página web, creada en cualquier otro sitio que no sea WordPress, entonces déjame decirte lo siguiente. Lo puedes crear en una página web que ya trae diseños incluidos, solo debes editar los textos y colores. Si quieres hacer uso de todas sus herramientas como imágenes, sonidos, ilustraciones, entonces debes comprar la versión pro. Estoy hablando de Canva.com
Canva.com es un sitio web que te permite crear diseños sin necesidad de programas como photoshop que son de pago (y bastante caro). Canva tiene plantillas prediseñadas para que las uses de inmediato. Aunque si quieres sacarle el mejor provecho posible, entonces debes comprar la versión Pro que te cuesta $150 MXN por mes o $1209 MXN al año. Si necesitas comprarla entra aquí Canva.com
Si no quieres comprarla porque no le sacarás provecho, entonces puedes usar la versión gratuita de Canva, aunque estará algo limitada, te puede ayudar. Así que empecemos a crear nuestro banner animado con Canva.
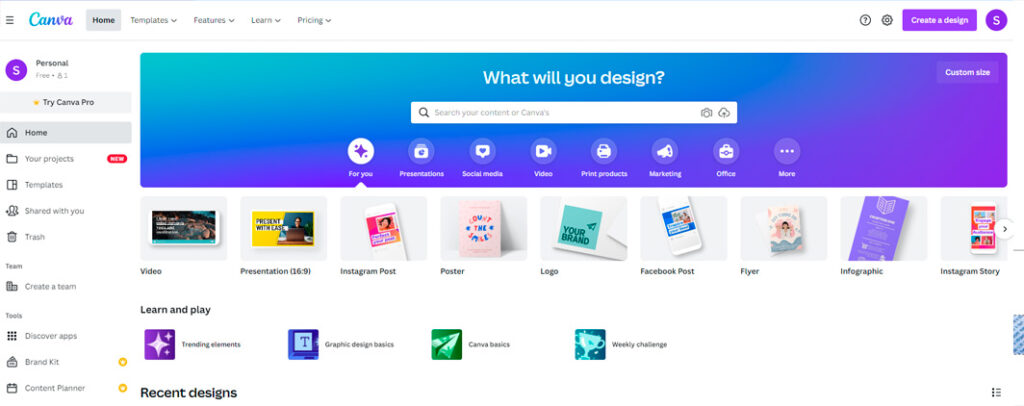
Lo primero que debes hacer es ir a esta dirección e iniciar sesión. Una ves adentro verás lo siguiente

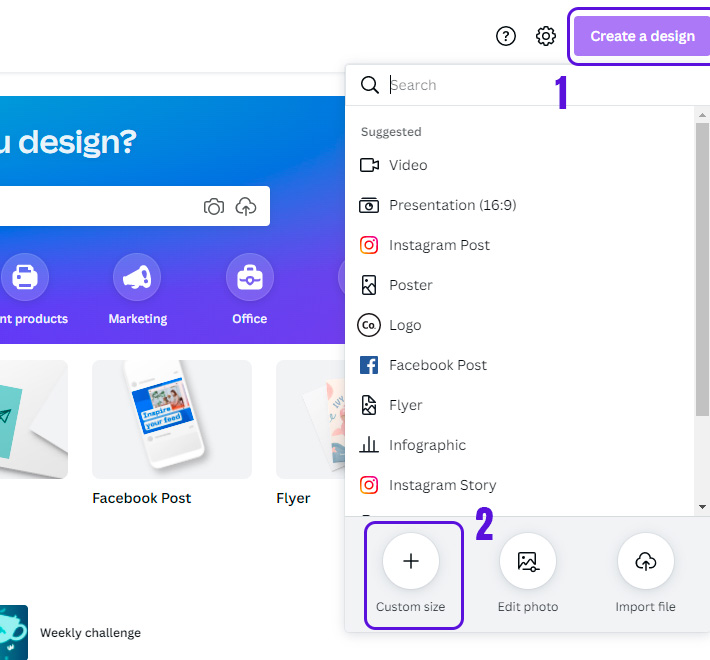
Ahora da clic en Create a design para crear un nuevo diseño y después en custome size para poner las medidas en que se va a crear tu diseño. Las medidas serán en pixeles.

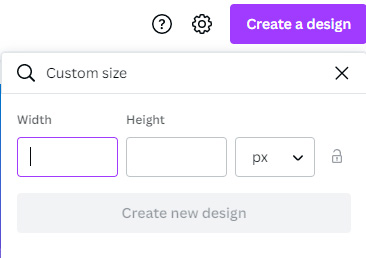
En esta ventana que aparecerá, es donde debes poner las medidas en pixeles. Cuando escribas las medidas se activará el botón que aparece en gris «Create new design» y das clic para crear el canvas o el lienzo de tu diseño.


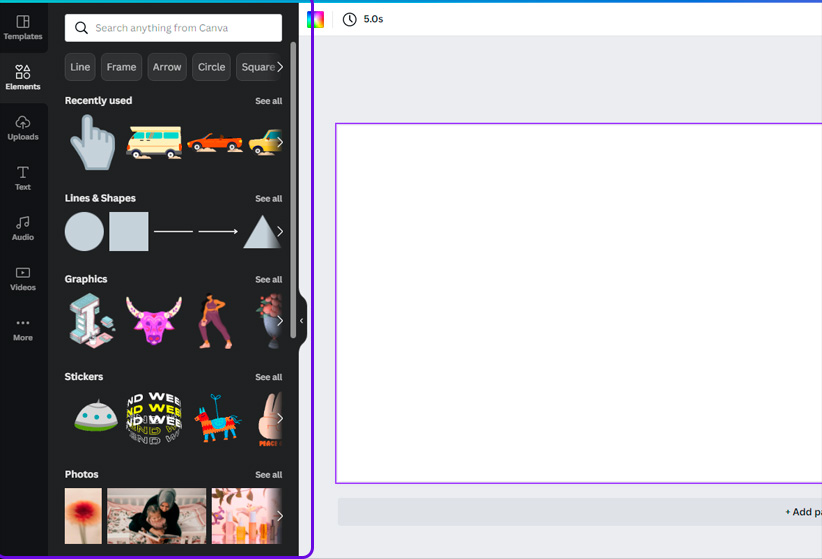
¡Tu lienzo esta listo! ahora es momento de explorar el panel izquierdo, ese que aparece en color gris oscuro y donde puedes ver las foto, ilustraciones o plantillas prediseñadas que puedes usar en tus diseños.
Ahora solo tienes que elegir algún elemento y aparecerá en tu lienzo (tu lienzo es ese recuadro blanco que aparece de lazo derecho, o mejor dicho donde estará el diseño de tu banner animado)
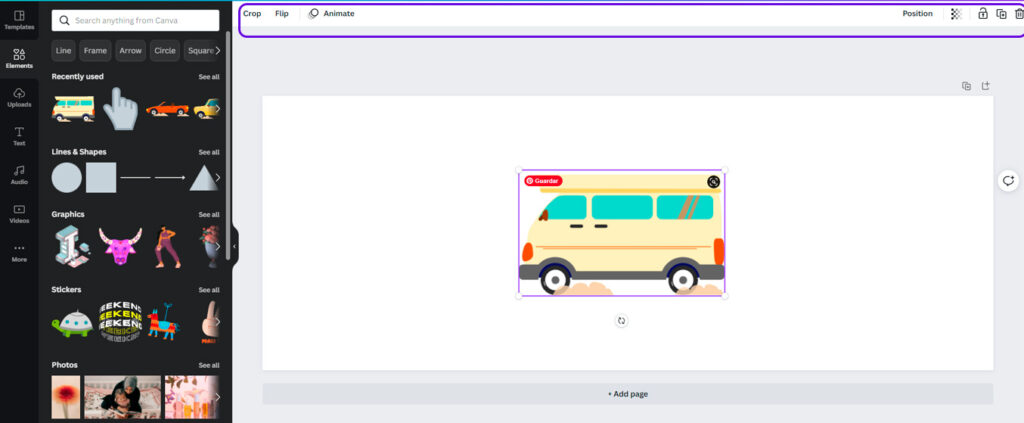
Por ejemplo, si quieres algún carro en tu diseño, puedes elegir ese que esta a un lado de la mano (ver imagen de arriba) así que solo da clic arriba de ese carro y solo aparecerá en tu diseño (ver imagen de abajo).

Ahora vamos a revisar el menú superior, ese que resalto con un delineado en azul. En este menú es donde podemos editar los elementos que tengamos en nuestro diseño.
Vemos algunas opciones como:
Crop: Nos permite recortar el elemento seleccionado de nuestro diseño.
Flip: Te da la opción de voltear el elemento de tu diseño seleccionado horizontalmente o verticalmente.
Animate: Podemos agregarle una animación a nuestro elemento seleccionado. Dentro de esta opción encontramos diferentes tipos de animación : basic, escale, exaggerated, slide in & out, y dentro de estas categorías encontramos varias animaciones.
Position: Acomoda tu elemento a la izquierda, derecha, centro, arriba o abajo del lienzo.
Transparency: Puedes editar el nivel de transparencia de tu objeto.
Lock (candadito): Bloquea el elemento para que no sea afectado por algún cambio.
Duplicate: ¿Quieres duplicar un elemento de tu diseño? solo seleccionalo y da clic en este ícono de duplicate.
Delete: Elimina el objeto seleccionado.
¿Terminaste tu diseño? es momento de guardalo. Para guardar tu banner animado creado en canva, da clic en el botón de la esquina superior derecha que dice Share > Download > Ahora elige el tipo de archivo. Puedes descarga tu diseño como JPG, png, gif, MP4 Video, SVG (versión pro). Una vez que elegiste tu tipo de archivo ya solo queda dar clic en Download.
4 Ejemplos de banner animado en canva