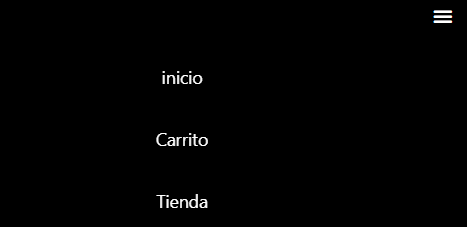
Si te encuentras creando tu página web en WordPress porque quieres llevar tu proyecto al siguiente nivel pero la plantilla que elegiste no tiene un menú que se pueda personalizar, o puede también que la plantilla ni siquiera tenga un menú a la vista, no te preocupes! hoy te voy a explicar lo más importante sobre tu menú creado en WordPress. Te explicaré desde como crearlo hasta como personalizar el color y texto de tu menú, el cual se verá como un menú hamburguesa desplegable en dispositivos.

Puede que ya tengas tu menú creado y solo busques cómo personalizarlo, pero me gustaría explicar cómo es el proceso para crear un menú desde cero en WordPress para aquellos que no saben, así que vamos a ver cómo se crea un menú en WordPress.
- Crear menú en WordPress
- Editar mi menú en WordPress (ordenar menús, )
- Plugin para personalizar mi menú en WordPress
Crear menú en WordPress
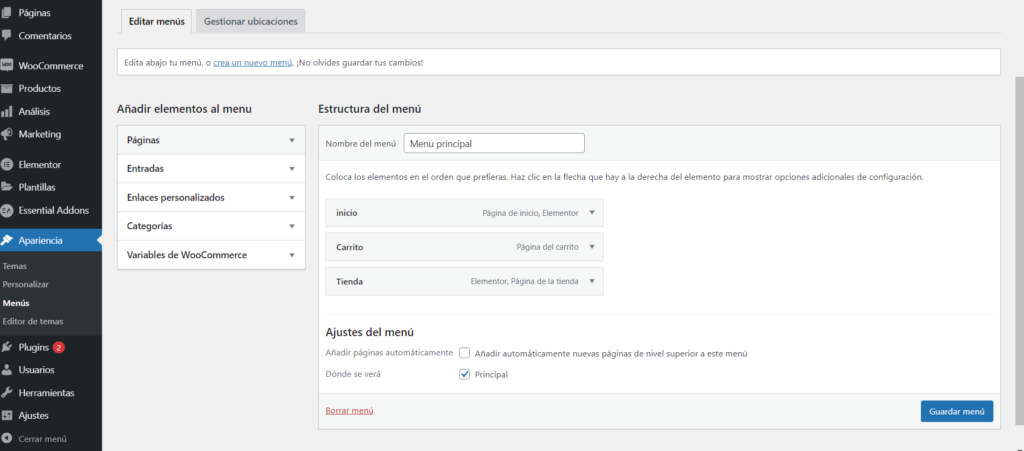
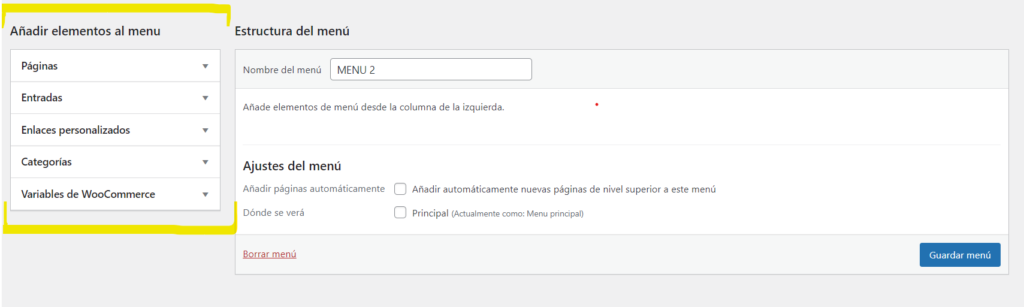
Dentro del escritorio de WordPress te vas a apariencia > Menús y ya estarás en el área destinada para crear y editar tus menús

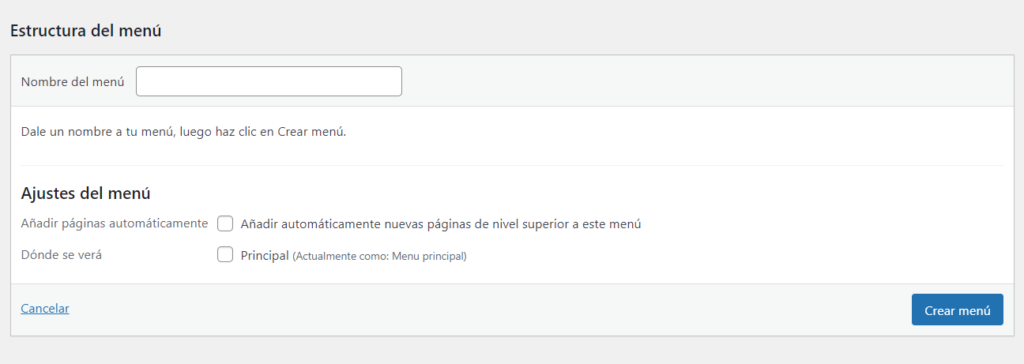
Ahora dirígete a la parte superior que dice Crear un nuevo menú para que procedas a darle un nombre a tu nuevo menú y después dar clic en Crear menú.

Una vez creado tu menú puedes agregarle las páginas o contenido que desees de los elementos que están a tu izquierda dentro del panel de Menús. Puedes agregar a tu menú: páginas, entradas, enlaces personalizados, categorías o variables de WooCommerce; para agregar estos elementos basta con clic en alguno de ellos para que se despliegue su contenido y puedas seleccionar los elementos que prefieras, después da clic en guardar de nuevo tu menú.

Editar mi menú en WordPress
Organizar mi menú en WordPress
Ya creaste tu menú, ahora te mostrare como organizarlo y es de las cosas más fáciles que verás en este tutorial 🙂
Para organizar los elementos de tu menú basta con mantener seleccionado cualquier elemento y arrastrarlo hacia arriba o hacia abajo para organizarlos como mejor veas.
Crear un menú desplegable en WordPress
Ya que andamos hablando de cosas súper fáciles de hacer, es momento de mostrarte cómo crear un menú desplegable, para hacerlo solo debes seleccionar el elemento que desees, colocarlo debajo de el elemento principal y una vez esté abajo del elemento principal, solo debes moverlo ligeramente a tu derecha y soltarlo, ahora da clic en guardar menú y verás como queda.
Qué son los enlaces personalizados en un menú de WordPress?
Los enlaces personalizados en un menú de WordPress, se usan cuando quieres que una pestaña de tu menú envíe al visitante a cualquier otro sitio web fuera o dentro de tu web.
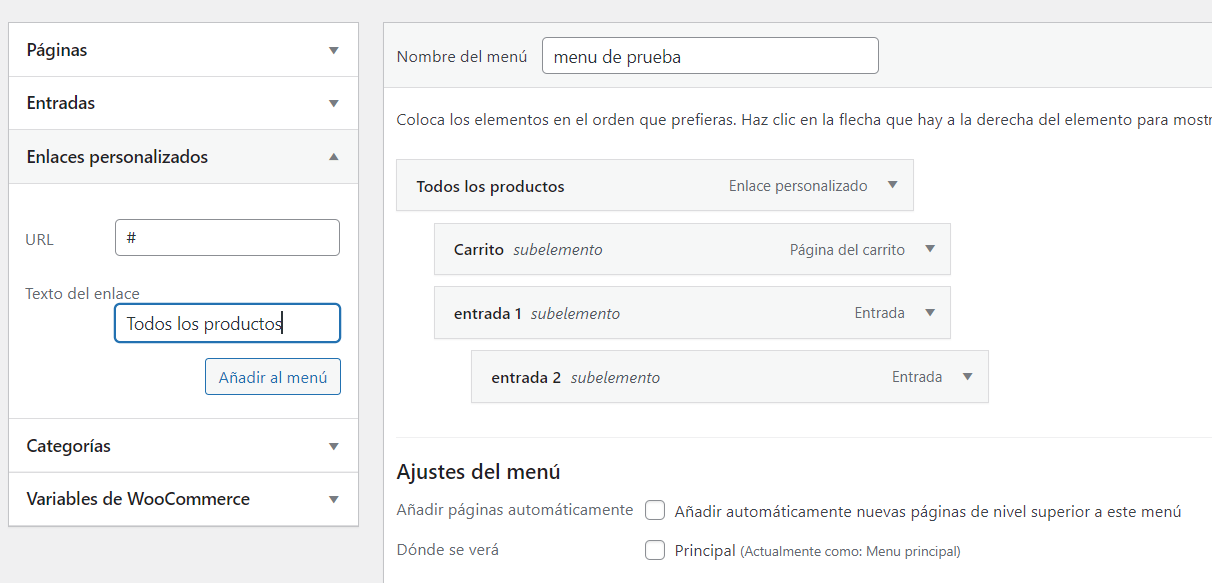
otra forma de usar los enlaces personalizados es cuando necesitas crear una pestaña que no envíe al visitante a ningún lado, si no que solo funcione como título de un menú desplegable. Para hacer esto último nos vamos a enlaces personalizados, y donde dice URL escribes # para que cuando alguien de clic encima no los mande a ningún lado y solo se desplieguen los demás elementos de tu menú. Ahora donde dice texto del enlace escribe como quieres que se llame y da clic en añadir al menú.

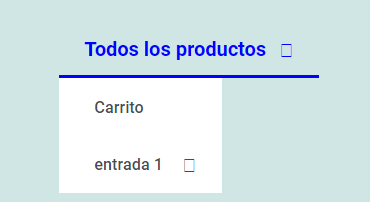
Ahora coloca todos los elementos por debajo de la nueva pestaña y deslízalos a la derecha para crear un menú desplegable y quede así:

Plugin para personalizar mi menú en WordPress
Ya tienes tu nuevo menú creado en WordPress ahora viene una forma de muchas que existen para personalizarlo de una forma sencilla. y esto es en el caso que tu plantilla no traiga un menú integrado y debas crearlo desde cero o en algún otro caso en donde tu menú no te agrade.
Cabe mencionar que la ubicación de tu menú depende de tu plantilla o tema que tengas instalado.
Este ejemplo para personalizar tu menú será con ayuda de un Plugin, este plugin se llama Essential Addons para elementor el cual tiene una versión gratuita y una versión de pago, para hacer este tutorial solo será necesario la versión gratuita. 😀

Lo primero que debes hacer es instalar este plugin y para hacerlo debes irte a la sección de plugins > añadir nuevo y escribir Essential Addons y seleccionar el que tenga este icono, después dar clic en activar.
Con esto agregarás varias opciones extra a elementor, pero solo nos interesa el widget de menú el cual encontramos escribiendo menú en donde dice buscar widget dentro de elementor.
Ahora solo selecciona el widget de menú y arrástralo a tu web. Para personalizar tu menú sigue las siguientes instrucciones del video en el minuto 00:00
¿Quieres conocer más sobre tu tienda online?
Entonces te invito a suscribirte a mi canal de YouTube para conocer todo lo que debes saber antes, durante y después de crear tu tienda online.